22:37
Фавиконка для Ipad и Iphone |
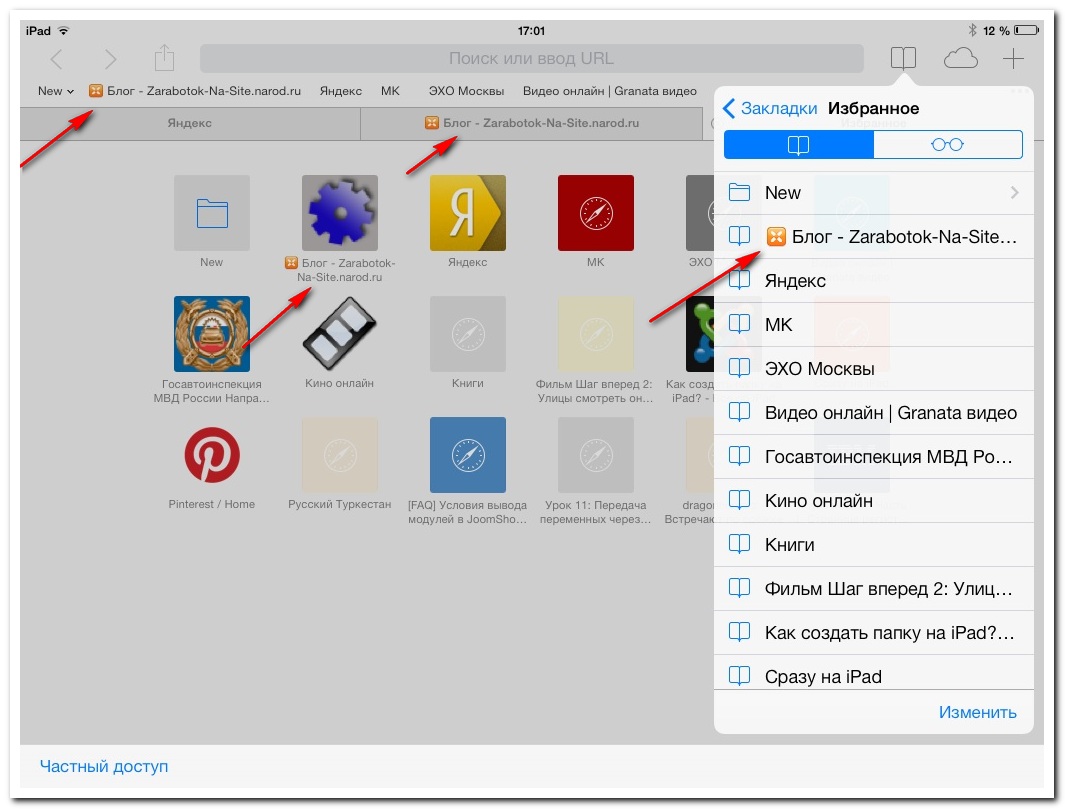
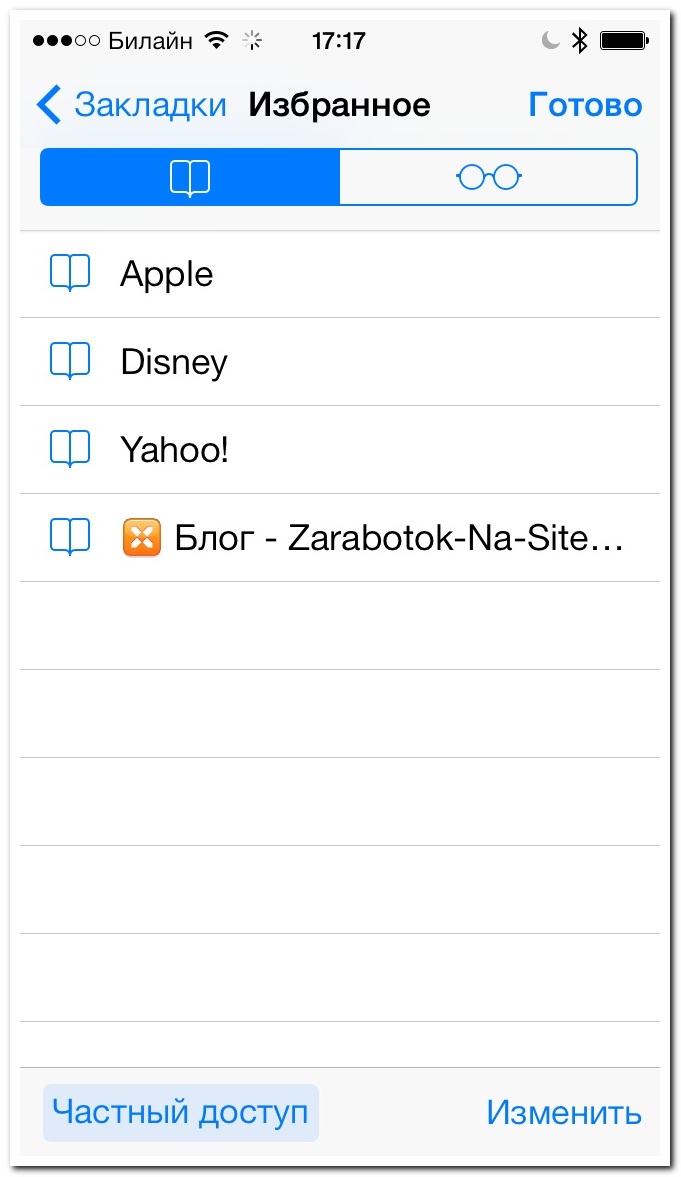
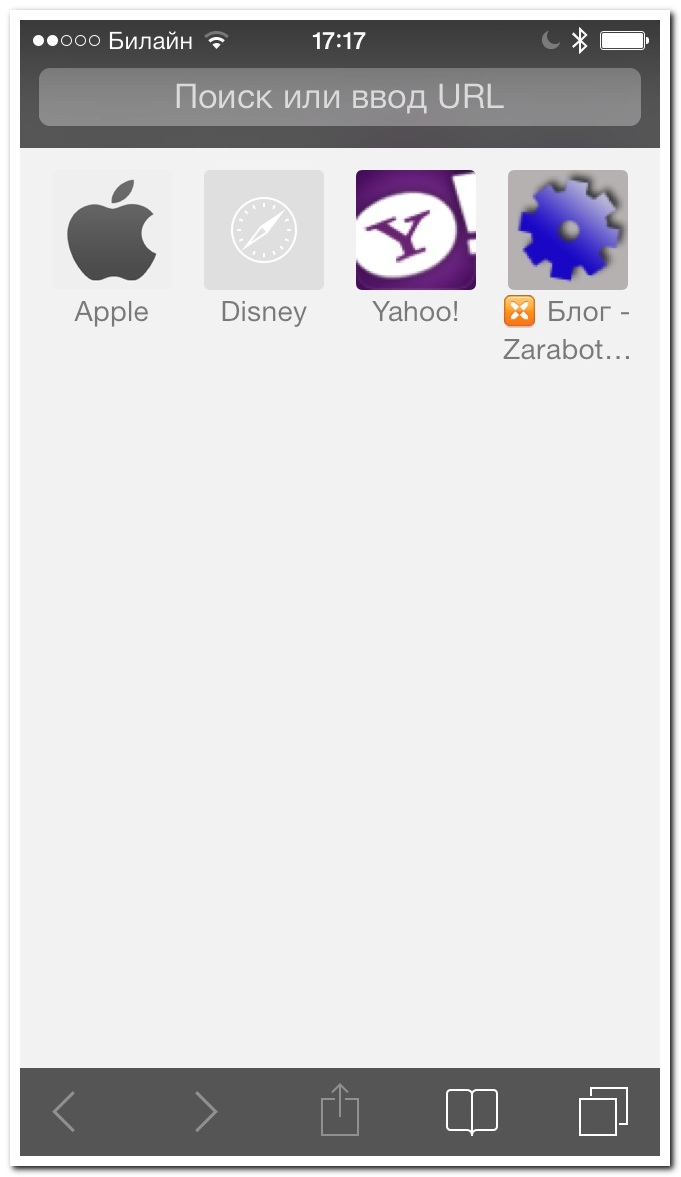
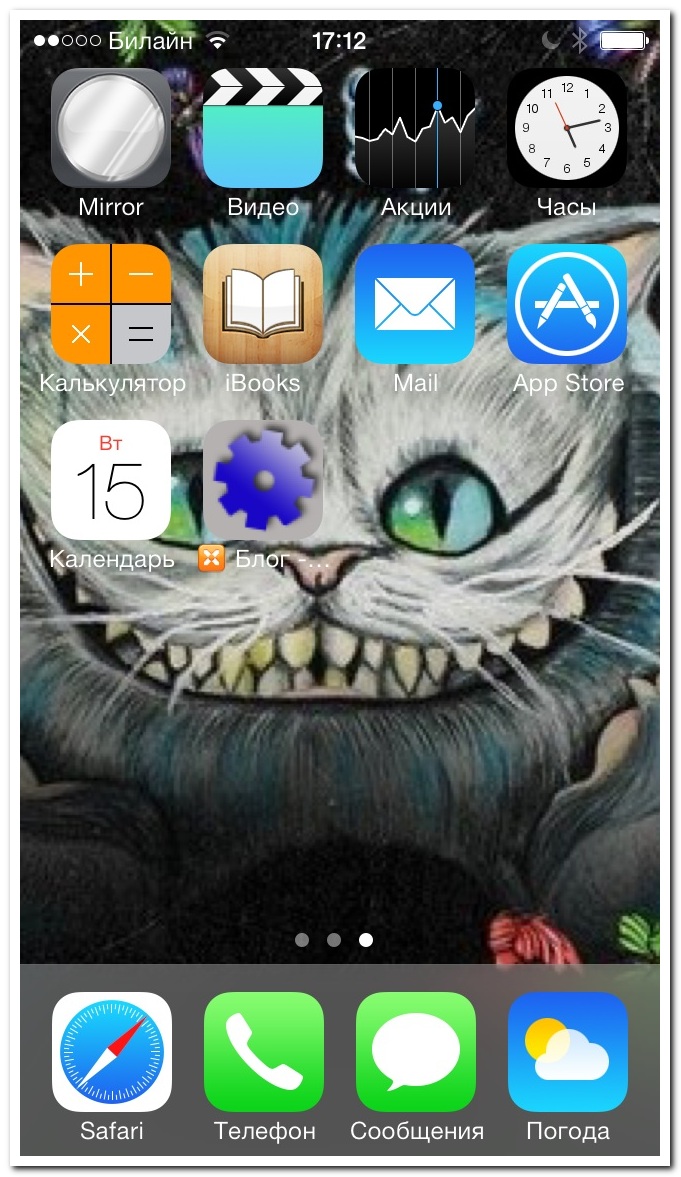
Иконка для айпад и айфонСтандартную фавиконку продукция apple не поддреживает. Но создать что то подобное возможно. Вот, посмотрите как смотрится этот сайт с фавиконкой на Ipad и Iphone: и  Мы видим что фавиконка отображается везде - в закладках, вкладке, в избранном и на панели закладок. Как я это сделал? На самом деле это не фавикон! Было замечено что некоторые спецсимволы хтмл, отображаются в Ipad и Iphone в цветном режиме. Далее думаю понятно: нужно выбрать понравившейся спец.символ, и разместить его в теге title. Что бы такая "фавиконка", не маячила на стационарных компьютерах, нужно прописать скрипт, который будет определять Ipad и Iphone и выводить символ только на этих устройствах. На юкозе я сделал проще, с помощью кода который определяет браузер пользователя, т.е. Сафари. (пользователями Сафари на МАКах, я пренебрег, т.к. их число незначительно) Код для Юкоза: Код <title><?if($USER_AGENT$='safari')?>✅ <?else?><?endif?>Zarabotok-Na-Site.narod.ru</title> Если сайт на php, то типо такого кода: Код <title> <?php if ( stristr($_SERVER['HTTP_USER_AGENT'], 'Chrome') ) echo ''; elseif ( stristr($_SERVER['HTTP_USER_AGENT'], 'Safari') ) echo '⏳ '; ?>Заработок в Интернете</title> Значок сайта на экране "Домой" Ipad и Iphone.А так же, на вкладке "Закладки", в Сафари.Сначала посмотрите как будет это выглядеть:   Сделать это совсем просто. Сначала нужно подготовить иконку размером 57х57 пикселей, с разрешением png (customIcon.png). У меня, получилась вот такая: И залить на сайт. Далее прописать между тегами <head></head> вот такой код: <link rel="apple-touch-icon" href="/customIcon.png"> |
|
С уважением admin Возможно вас заинтересуют эти материалы: |
Пошаговое руководство к действию.