20:18
Микроразметка |
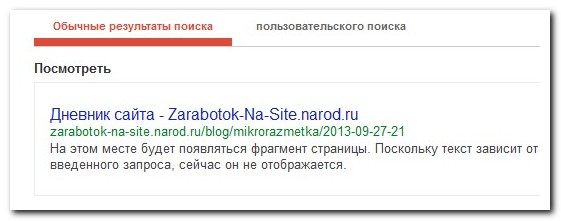
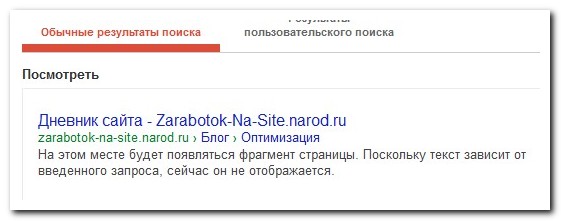
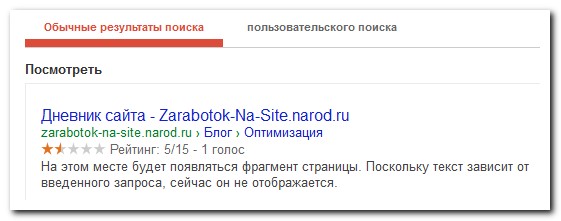
| Микроразметка (микроданные, микроформаты,RDF) - это такой формат, который нужен что бы дать поисковикам дополнительные данные о сайте. На ранжирование сайта в выдаче поисковиков, на прямую микроразметка не влияет. Данные микроразметки помогают роботу понять что за сайт и для кого он. Например микроразметкой можно указать целевую аудиторию (пол, возраст и даже состояние здоровья), информацию о фирме (телефон, адрес, чем занимается), о товаре (цена, упаковка), и т.д. Широкое применение микроразметки конечно в будущем, а пока вебмастера с помощь нее могут повлиять на формирование сниппета в поиске. Т.е. сделать сниппер более заметным для пользователя ПС. Что это даст? Да люди будут больше кликать по вашему сайту, т.е. увеличится посещаемость (трафик). Типо как с фавиконками в Яндексе) Речь пойдет об сниппетах в Гугле, т.к. Яндекс это дело пока не поддерживает. Вот сниппет этой страницы в Гугле, до применения микроразметки:  Вот уже с микроразметкой:  Что мы видим? Данные стали структурированными, логичными. Вместо непонятного урла, показываются навигационная цепочка (хлебные крошки). Причем, была одна ссылка в сниппете (синий цвет), стало целых три. Значит, теоретически вероятность клика увеличилась в три раза! Как это сделать? Нужно добавить микроразметку к хлебным крошкам. Микроразметка хлебных крошек в Юкозе.Открываем нужный шаблон (у меня блог, поэтому я открыл Блог -"Страница материала и комментарии к нему").Находим код хлебных крошек, у меня вот такой: <a href="/">Главная</a> » Теперь нужно внедрить в него микроразметку. Получилось так: <div xmlns:v="http://rdf.data-vocabulary.org/#"> После этого идем в "Инструмент проверки структурированных данных" от Гугла, и проверяем что у нас получилось. Аналогичным образом делаем микроразметку хлебных крошек в других шаблонах. Теперь сделаем звезды рейтинга в сниппете Гугла. Микроразметка рейтинга (звезды) в Юкозе.Насамом деле звездочки Юкоза тут не причем. Нам нужен рейтинг. Для начала там же находим вот такой код (можно искать тупо по слову "Рейтинг"): $RATING$| Рейтинг: <span id="entRating$ID$">$RATING$</span>/<span id="entRated$ID$">$RATED$</span> Меняем на такой код с микроразметкой:$RATING$| Рейтинг: <div itemscope itemtype="http://data-vocabulary.org/Review-aggregate"> Теперь идем в Инструмент проверки и смотрим как будет выглядеть сайт в выдаче Гугла после следующего аппа:  Вот и все. Ничего сложного. Но вы должны знать что Гугл 5 февраля ввел санкции о спаме в микроразметке. |
|
С уважением admin Возможно вас заинтересуют эти материалы: |
Пошаговое руководство к действию.